Googleアドセンス広告サイズのPC・スマホ表示を切り替える簡単シンプルな方法。レスポンシブ広告ユニットの使い方

GoogleAdsenseの広告サイズをPCとスマホで表示を切り替えるには、「レスポンシブ」広告ユニットを使うととても簡単です。
PCやスマホ、タブレットなど、デバイスによって最適なサイズの広告が選択されるので、アドセンスの収益アップを見込めます。
テーマのphpなどを編集しなくても、簡単に導入できるので、「Google AdSenseの広告設定」だけでワードプレス初心者の方にでも手軽に導入できますよ。
たくろーど(@tkroad)です。こんにちわ。
ブログを書いている上で、やはり気になるアフェリエイトやアドセンス収益。
「お金のためにブログ書いてるわけじゃない!」というイケメンな方もいらっしゃると思うのですが、やはり収入が増えるっていうのはブログ更新の質や量へのモチベーションアップにつながるものです。
せっかく書いて読んでもらえる記事には、相応の有益な広告が表示されて欲しいもの。
アドセンス広告をPCやスマホの画面サイズに最適化されたベストなサイズで表示させると収益アップに繋がるわけなのですが、HTMLやCSSの知識が必要そうで敷居が高そうに見えます。
そこで、Googleアドセンスの「レスポンシブ広告ユニット」を使うと、とっても簡単にPCとスマホの広告サイズを切り替えられる設定ができるので非常におすすめ。
設定のための手順を紹介します。
Googleアドセンスの広告ユニットを取得する

GoogleAdSenseからコードを取得します。
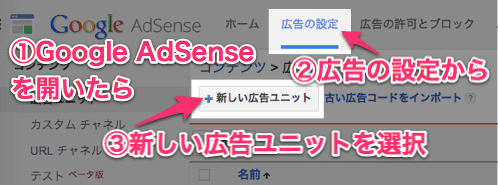
①Google AdSenseを開いたら、
②「広告の設定」から
③「新しい広告ユニット」を選びます。

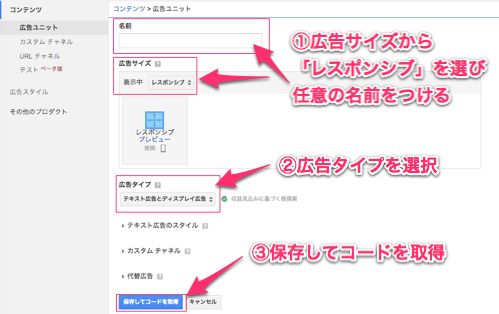
①広告サイズから「レスポンシブ」を選び任意の名前をつけます。
②広告タイプを「テキスト広告のみ」「ディスプレイ広告のみ、「テキスト広告とディスプレイ広告」の中から選びます。
③保存してコードを取得すると、アドセンスコードが生成されます。
生成されたアドセンスコードはこんな具合です。
<script async src=\"//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js\"></script> <!-- レスポンシブルな広告のテスト --> <ins class=\"adsbygoogle\" style=\"display:block\" data-ad-client=\"**-***-****************\" data-ad-slot=\"**********\" data-ad-format=\"auto\"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
これをWordPressなどのブログのアドセンスコードとして貼り付けると、PCやスマホに最適化されたレスポンシブルな広告ユニットを表示させられるのですが、もう少しだけ修正を加えていきます。
広告の種類を選ぶ
広告の種類を選ぶ際のポイントは2点です。
①「テキスト広告」と「ディスプレイ広告」のどちらを選ぶか、または両方にするのか
②「広告のサイズ」はどうすのるのか
①については、一般的には「テキストとディスプレイ」がサイト訪問者にとって種類の豊富な広告が表示されるため、クリック率が高いとされています。GoogleAdSenseでも「推奨」しています。
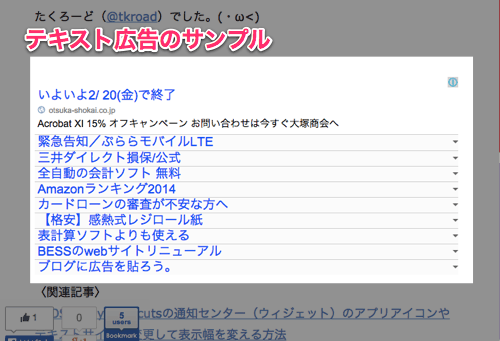
テキスト広告はこのように表示されます。

ディスプレイ広告はこのような表示。

「テキスト広告とディスプレイ広告」はサイト訪問者の検索履歴などからGoogleが判断して、両方が表示される可能性があるのですが、やはり表示される種類が多いほうが収益に結びつきやすいです。
見た目的には「ディスプレイ広告のみ」の方がクリックされやすそうな気はしますが、「テキスト広告」も合わせて表示させるのが収益化に結びつきます。
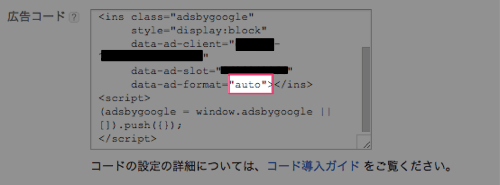
②の広告サイズについては、上記のコードの中では「auto」と表示されているところ、ここが実は変更可能です。

data-ad-formatの「auto」はPCやスマホの表示幅に合わせて、「横長サイズ広告」や「縦長サイズ広告」がランダムに表示されます。
その他に以下の広告サイズを指定することが出来ます。
rectangle(正方形に近い長方形)
horizontal(横長)
vertical(縦長)
“auto”の代わりに”ここに入力”
この「””」の中に入力する必要があります。(「”rectangle”」など)
それぞれの見た目はこちらのブログが参考になります。
<参考記事>
アドセンスのレスポンシブ広告が思った通りのサイズに表示されなかった時の対処法
スマホでもPCでも、あまりにも縦長だったり横長だったりする広告は「見た目がイマイチ」なので、ぼくは「rectangle(正方形に近い長方形)」を全てのアドセンスに設定しています。
見た目はどうかわるの?
ぼくが設定している「”rectangle”」サイズの広告表示は、このように表示されています。
サイドバーアドセンス広告(ディスプレイのみ)
<PC版>

<スマホ版>

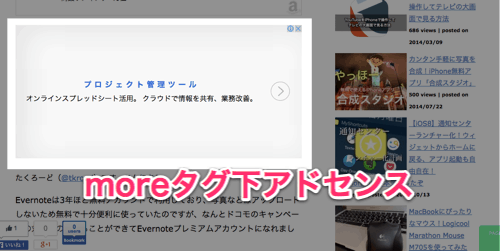
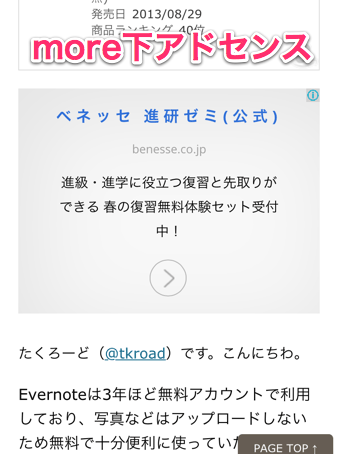
more下アドセンス広告(ディスプレイ)
<PC版>

<スマホ版>

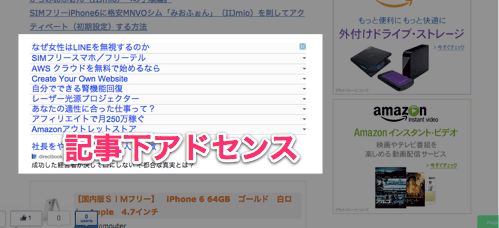
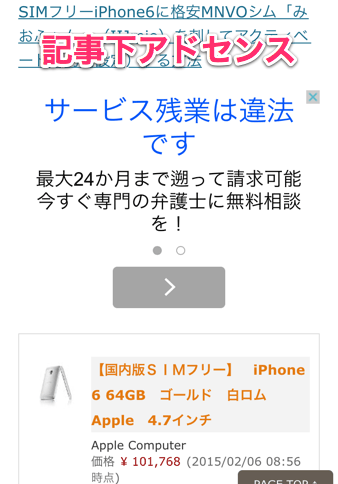
記事下アドセンス広告(ディスプレイ&テキスト)
<PC版>

<スマホ版>

このようにPCでもスマホでも、画面サイズに最適化された広告が、なるべく大きなサイズで、正方形に近い長方形の形で表示されます。
phpやcssの知識がなくても、Google AdSenseの広告ユニットのコード取得だけでレスポンシブな広告表示ができるのでお手軽ですね。
おわりに
ユーザーに最適化された広告は必然的にクリック率も広告単価も高くなるので、収益化に直に結びつきます。
ぼくはこのレスポンシブ広告に変更してまだ数日なので効果ははっきりと実感していませんが、2週間から1ヶ月位様子を見て、収益の変化をまたご紹介します。
グイッとあがるといいな\(^o^)/
たくろーど(@tkroad)でした。(・ω<)
<関連記事>
ブログのアフィリ収益アップ!AmazonJSプラグインを導入するためのFTPの設定方法
今年このブログのAmazonアフェリエイトでたくさん売れたモノ5つと何でこれ売れたの?ってモノ【2014年】
【一周年】ブログ書いてて良かったと思うこと4つ。酒の肴としての書く技術。
ad_rspnsbl
関連記事
-

-
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
photo credit: angermann via photopin cc ブログを運営す
-

-
盛大に寝坊したとき人間が感じる5つの感情とその根拠
時間は大切です。 どんなにお金持ちでも、どんなに有名なスターでも、殺人鬼も聖者も凡人も
-

-
フリーソフト2つで簡単!WindowsでMacのショートカットキーを使うための設定方法
photo credit: amanky via photopin cc Macのショート
-

-
Jetpackを導入してみて初めて分かったWordPressとWordPress.comのアカウントは違うぞ
photo credit: itselea via photopin cc 知らなかった。Word
-

-
WordPress Popular Postsで記事PV数の順位がおかしいときの解決方法
WordPress Popular Postsをインストールしてみたら、どうも順位がGoog
-

-
今年このブログのAmazonアフェリエイトでたくさん売れたモノ5つと何でこれ売れたの?ってモノ【2014年】
今年一年、このブログでいろんな便利グッズを紹介してきました。 便利グッズを紹介にするにあた
-

-
WordPressのパーマリンクは悪いコト言わないから英数字にしておこうっていう話
photo credit: teamstickergiant via photopin cc
-

-
JETPACKからちょっと早い年賀状。2015年のブログを振り返ってみる
2015年も残すところあと1日というところで、WordPressプラグインのひとつJet
-

-
ブログの記事数が増えるってことはPVやアクセスアップへの引き出しが増えるっていうことだねって改めて実感
たくろーど(@tkroad)です。こんにちわ。 ブログを初めてもうすぐ1年。 初めの
-

-
Simplenoteを使ってiPhoneのユーザ辞書に簡単に登録する方法
iPhoneで文章を書くとき、いつも使っているPCの辞書ツールで文章を書くとサクサクと書き進
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に!