WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
 photo credit: angermann via photopin cc
photo credit: angermann via photopin cc
ブログを運営する上で広告による収益を狙う人も多いと思います。
Google AdSenseが最もポピュラーですが、A8.netなどのいわゆるASPの広告収入も大事な収益源です。
今回は、全ての記事の下にASPの固定広告2つを横並びにする方法を紹介します。
WordPressの広告方法は様々な便利なプラグインがありますが、今回はシンプルにテーマの中のCSSに固定広告を表示する方法の紹介です。
ぼくの場合はWordPressテーマはSTINGERを使っていますが、CSSを編集してアフィリエイト広告を配置するのはどのテーマでも応用の効く方法です。
1.広告とASPの選定
ASPを選びましょう
数ある広告の中から、商品を選ぶためにも、まずはASPへの登録が必要です。
ASPサービス 【 Application Service Provider Service 】とは簡単に言うと、ブログなどに広告をのせたい人(ブログを書いている人)と、広告をのせて欲しい人(集客したい企業)とをつなぐサービスのことです。
ASPはたくさんありますが、おすすめサイトや比較サイトもたくさんあるのでその中から選ぶと良いと思います。
<参考になるASP比較サイト>
おすすめのASP完全比較表 – アフィリエイトサービスを比較
アフィリエイト初心者におすすめのASPを比較分析 | アフィリエイトROCK
上記の比較サイトでも紹介されていて、ぼくも使っているのがASPサービスの「A8.net」
無料で登録できて広告社数も充実しているので、まずはここは外せないっていうところです。
広告を選びましょう
ASP登録が済んだら自分のサイトに広告する商品を選びます。
単価が高いものから安いものまで様々ありますが、サイトやブログのイメージからかけ離れ過ぎないほうがよさそうです。
ぼくは今回は自分のいつも使っているFX会社「ヒロセ通商LIONFX」の広告を表示してみました。
この広告を全ての記事の下に固定で配置していきます。
2.WordPressテーマのsingle.phpの編集
1.でASPと広告を選んだら、WordPressのテーマを編集していきます。
単一記事の投稿 (single.php)を編集する
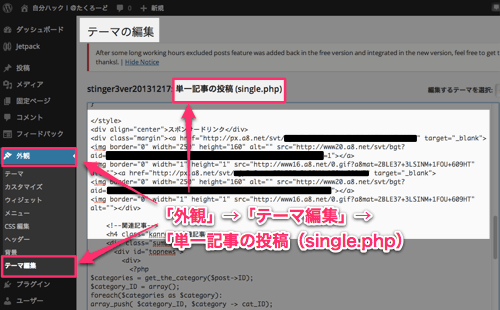
編集場所はsingle.php
編集する場所は「WordPress」→「外観」→「テーマ編集」→「単一記事の投稿(single.php)」です

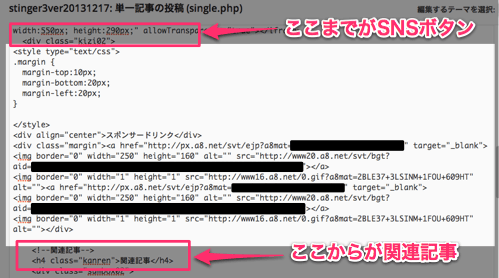
それぞれプラグインや表示の方法で記載されている状態が異なると思いますが、ぼくの場合は「SNSボタン」と「関連記事」の間に固定広告を表示したかったのでその場所を探していきます。

このように、「SNSボタン」と「関連記事」をそれぞれプラグインで表示させているので、CSSをの中からその編集場所を探します。
「要素の検証」でCSSコードを表示させる
CSSコードを探すとき一番簡単な方法は、ChoromeやFirefoxのブラウザで、調べたい場所を右クリック→「要素の検証」でコードを表示させるのが簡単です。

このコードを先ほどのテーマ編集の「単一記事の投稿(single.php)の中で検索すれば、変更を加えるべき場所がわかると思います。
広告のリンクURLを入力する
編集する場所が分かったら、まずは一番大切な
バックアップ
をしっかり取りましょう。
ぼくの使っているWordPressテーマSTINGERは、デフォルトの記事部分横幅が550pxなので、二つ並びにできるように250 x 160のバナーを選びました。
先ほど調べた(single.php)の場所に次のように追記します。

追記したコードは、次のような感じです。
<style type="text/css">
.margin {
margin-top:10px;
margin-bottom:20px;
margin-left:20px;
}
</style>
<div align="center">スポンサードリンク</div>
<div class="margin"><ここに広告のリンクURLその一><ここに広告のURLその二></div>
- ポイントとしては
- marginで上と下、左側に余白を持たせること。(これをやらないと上下のSNSや関連記事にくっついて左寄りになります)
- スポンサードリンクの表示を入れたこと
- おんなじサイズの広告をデフォルトのサイズで並べたこと
といった感じです。
ここまでで、固定広告を2つ横並びにできているはずです。
おわりに
CSSのmarginの使い方で「auto」を使った中央寄せがうまく行かなかったので、「left:20px;」っていう表記になっちゃったのですが、おいおい勉強して直すかもしれないです。
たくろーど(@tkroad)でした。(・ω<)
ad_rspnsbl
関連記事
-

-
ブログ書き始めて100記事になったので振り返ってみる
2013年10月からブログを書き始めて6ヶ月あまり。 ふと見たら昨日書いた記事で100
-

-
ブログの記事数が増えるってことはPVやアクセスアップへの引き出しが増えるっていうことだねって改めて実感
たくろーど(@tkroad)です。こんにちわ。 ブログを初めてもうすぐ1年。 初めの
-

-
WordPress Popular Postsで記事PV数の順位がおかしいときの解決方法
WordPress Popular Postsをインストールしてみたら、どうも順位がGoog
-

-
自分ハック!始めました
仕事も人生も、自分自身の思考・行動・ライフスタイル・ワークスタイル、ぜーんぶひっくるめてハック!
-

-
Webサイトのブログアイコン「ファビコン」をオリジナルのものに設定する方法@スティンガー
WordPressテーマのSTINGERはとっても便利なイケメンで、多くのブロガーの方々が使
-

-
MarsEditを導入して初日でWordPressへの連携につまづいて何とかうまくいった話
Macでブログ書くならこれしか無いっていうくらい有名&使い勝手の良いブロ
-

-
WordPressテーマ STINGERのフォントサイズや見出しをオリジナルに変更する方法
STINGERはSEOに強くカスタマイズに優れた素晴らしいWordPressテーマです。
-

-
WordPressのスパムコメント対策ならこれ!AkismetのAPI設定方法
photo credit: hegarty_david via photopin cc Wor
-

-
5分でできる!WordPressのブログに「関連する記事」を追加するならwordpress related Postsがお手軽カンタン!
ブロガーのみなさんの記事を見てると、一つの記事の後に「関連する記事」って言うのが表示されてて
-

-
Jetpackを導入してみて初めて分かったWordPressとWordPress.comのアカウントは違うぞ
photo credit: itselea via photopin cc 知らなかった。Word
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に!