Webサイトのブログアイコン「ファビコン」をオリジナルのものに設定する方法@スティンガー

WordPressテーマのSTINGERはとっても便利なイケメンで、多くのブロガーの方々が使っています。
このブログもSTINGERを使っていて、最近ファビコンの設定をオリジナルに変更しました。
![]()
こんなやつです(小さい・・・)
STINGERで書いているブログをブラウザで開いた時に表示されるアイコン、「ファビコン」はデフォルトではSTINGERのアイコンが表示されます。
自分のオリジナル「ファビコン」に変更すると、読んでくれた方にも覚えてもらえるしオリジナリティも出るってことで、設定してみました。
WordPressのブログテーマはスティンガーがイケメンすぎて大好きなんですが、今回はファビコンの変更方法を紹介します。
オリジナルなファビコンを使うと、彼女は出来るし昇進するし苦手なニンジンやピーマンも食べれるようになるってばっちゃが言ってたので、サクッと変更してみましょう。
ファビコンの設定方法
ファビコン設定は次の作業が必要です。
- ファビコンに設定する画像を選ぶ
- ファビコン用の「.ico」拡張子に変換
- ブログテーマに設定する
ここまでサクッと10分ほどで完了できます。
1.ファビコン用の画像を選ぶ
ファビコン用の画像を選びます。
こだわりはあると思いますが、シンプルな文字やカラフルな図形がおすすめです。
というのも、16px×16pxが基本ですので、あまり複雑なイラスト画像だとモヤモヤでなんの絵なのかよくわからなくなります。
ぼくはこのサイトで文字アイコンを作りました。
無料でできるし、なかなかおしゃれなロゴができるのでおすすめです。
詳しい使い方はこちら
無料でオリジナルロゴが作れるsquarespace logoがすごい!!TwitterやFacebook用にピッタリ!|自分ハック!@たくろーど
2.画像をファビコンに加工しよう
次に選んだ画像をファビコン用の拡張子に変換します。
これらのサイトが簡単操作でできるのでおすすめです。
1.ファビコン変換ツール | 画像 → アイコン変換ツール
これらサービスで自分の好きな画像をファビコンに変換できます。
使い方はすんごく簡単。
「ファイルを選択」して「アイコン作成」を押すだけです。
こんな具合にファビコンが出来上がります。

3.スティンガーのテーマに設定しよう
テーマに設定することでサイトへファビコンが反映されます。
まずは先ほど作ったアイコンをWordPressにアップロードします。
3.1アイコンファイルのアップロード
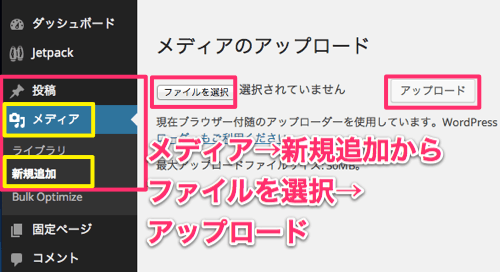
WordPressの「メディア」→「新規追加」→「ファイルを選択」→先ほど作ったアイコンを選んで→アップロード

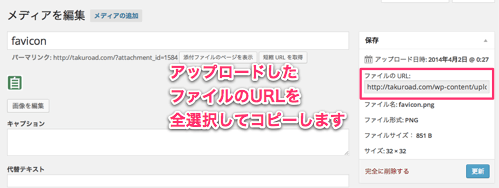
アップロードしたら、そのファイルの場所のURLを全選択してコピーします。

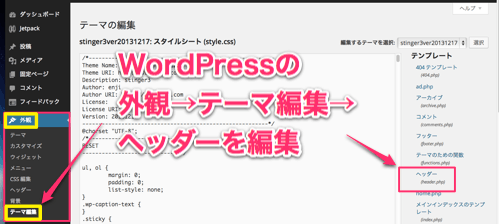
テーマへの設定は、WordPressの「外観」→「テーマ編集」→「ヘッダー」から変更します。

ヘッダー(header.php)の中から次の項目を書き直します。
<link href="<?php bloginfo('template_directory'); ?>/images/rogo.ico" rel="shortcut icon" />
という記述がSTINGERの初期の設定になっているので、ここを見つけて、次のように書き換えましょう。
<link href="<?php echo get_template_directory_uri(); ?>/images/favicon.ico" rel="shortcut icon" />
これはぼくの場合の保存場所ですので、「/images/favicon」の部分を自分のファイルの場所に書き換えるとOKです。
おわりに
ここまで設定できれば、Webで開いたときに自分のオリジナルのファビコンが表示されるはずです。
うまく表示されないときは、ページの再読み込みなどを試してみると表示されるかもしれません。
オリジナルのアイコン表示でちょっとだけ目立ってみましょう!
たくろーど(@tkroad)でした。(・ω<)
関連する記事
無料でオリジナルロゴが作れるsquarespace logoがすごい!!TwitterやFacebook用にピッタリ!|自分ハック!@たくろーど
ブログのアフィリ収益アップ!AmazonJSプラグインを導入するためのFTPの設定方法|自分ハック!@たくろーど
関連する商品
ad_rspnsbl
関連記事
-

-
継続は力なり。やめなければ「勝ち」ではなくても「負け」ることはない
photo credit: Chapendra via photopin cc た
-

-
WordPressのスパムコメント対策ならこれ!AkismetのAPI設定方法
photo credit: hegarty_david via photopin cc Wor
-

-
無料で使えるクラウドメモツール「wri.pe」と「Simplenote」を比較。おすすめポイント4つ
クラウドメモノートはSimplenoteもいいけどwri.peを使い始めたらこれがとっても快
-

-
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
photo credit: angermann via photopin cc ブログを運営す
-

-
ブログの記事数が増えるってことはPVやアクセスアップへの引き出しが増えるっていうことだねって改めて実感
たくろーど(@tkroad)です。こんにちわ。 ブログを初めてもうすぐ1年。 初めの
-

-
【Macアプリ】MarsEditでもうひとつのブログを追加登録する方法。複数のWordPressサイトの管理運営に便利!
ブログを書くためのエディタアプリはたくさんありますが、MacのブログエディタアプリならMar
-

-
WordPress Popular Postsで記事PV数の順位がおかしいときの解決方法
WordPress Popular Postsをインストールしてみたら、どうも順位がGoog
-

-
Simplenoteを使ってiPhoneのユーザ辞書に簡単に登録する方法
iPhoneで文章を書くとき、いつも使っているPCの辞書ツールで文章を書くとサクサクと書き進
-

-
WordPressのパーマリンクは悪いコト言わないから英数字にしておこうっていう話
photo credit: teamstickergiant via photopin cc
-

-
Jetpackを導入してみて初めて分かったWordPressとWordPress.comのアカウントは違うぞ
photo credit: itselea via photopin cc 知らなかった。Word
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に!