Googleの提案通りに広告ユニットを336×280に変更すると競合率が2倍以上アップし増収につながるらしいので試してみた

Googleから「広告ユニットを336×280に変更すると増収につながるかもよ」と提案を受けました。
「スマホ用のアドセンス広告のサイズを変更すると広告収入がアップするかもしれませんよ」っていう内容。
Google先生が言うんだし、そもそも広告収入はGoogleからいただいているわけなので、これは間違いないだろうってことでさっそく試してみました。
このブログは、WordPressでテーマはSTINGER3を利用しているのですが、その上での方法をご紹介します。案外簡単なので、興味のある方は試してみて下さい。
たくろーど(@tkroad)です。こんにちわ。
Google AdSenseから広告収益アップの提案を受けたので、STINGER3での変更方法をご紹介です。
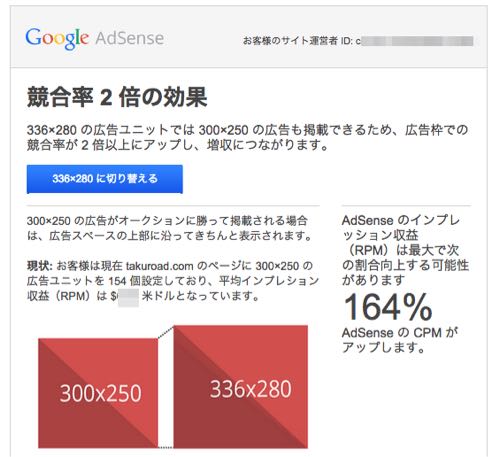
Googleからの提案

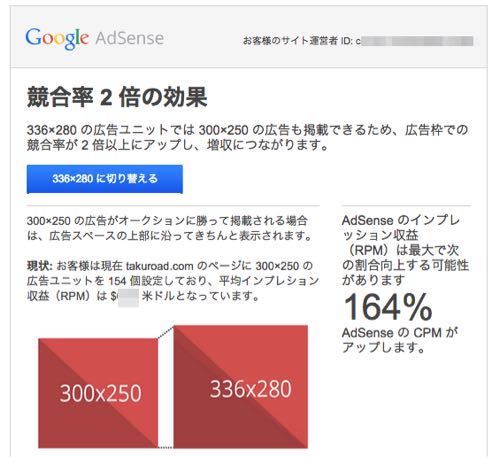
336×280の広告に変更すると164%の収益アップが見込めるらしいです。
競合率 2 倍の効果
336×280 の広告ユニットでは 300×250 の広告も掲載できるため、広告枠での競合率が 2 倍以上にアップし、増収につながります。
現在スマホ用の広告枠、いわゆる「smart.css」には300×250のサイズの広告を指定いて表示しているのですが、その広告ユニットを336×280サイズに変更するといいらしい。
336×280サイズの広告ユニットは、本来PC用のサイズなのですが、300×250サイズにも対応しているため、実際のサイズはスマホの画面に最適化されつつも、広告種類が2倍に増えるっていうイメージです。
これによって検索などから流入したサイト訪問者へ、需要がありそうな広告が表示される確率が2倍に増えて、収益が164%あがるかもしれませんよっていうこと。
Google AdSenseの広告ユニットを取得
AdSenseのユニット取得は簡単です。
Google AdSenseのサイトからサインインして、広告ユニットを作成します。

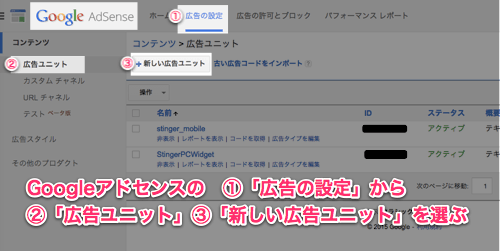
①「広告の設定」から②「広告ユニット」を選び③「新しい広告ユニット」を選択します。

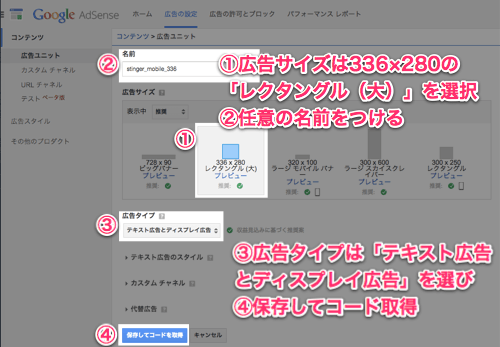
広告ユニットでは①「336×280のレクタングル(大)」の広告サイズを選び ②任意の名前をつけます。ここでは「stingermobile336」としています。③広告タイプはGoogle推奨の「テキスト広告とディスプレイ広告」を選択し④「保存してコード取得」
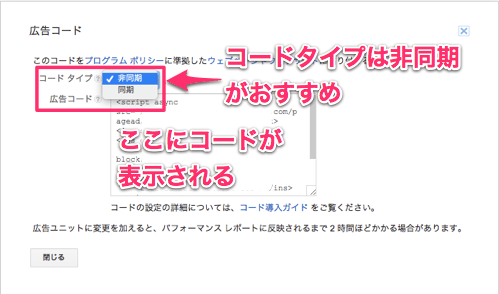
この生成されるコードをWordPressへ貼り付けて使います。
ちなみに広告コードの「同期」「非同期」の選択は「非同期」の方が表示が早くなるためよいようです。

<参考>
Google Adsense広告のコードタイプで,同期・非同期の違いは,読み込み速度向上・HTML5対応有無など – プログラミングとIT技術をコツコツ勉強するブログ
STINGER3のスマホ用アドセンスを変更
STINGER3はデフォルトでウィジェットからアドセンスの広告ユニットの変更が可能です。

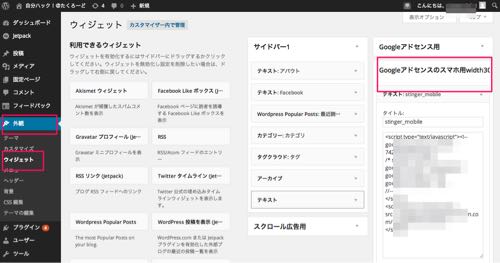
WordPressのダッシュボードから外観→ウィジェット→「Googleアドセンスのスマホ用width300」を開きます。
この「Googleアドセンスのスマホ用width300」の欄に、取得した336×280の広告ユニットコードを貼り付けます。
テーマのテンプレートで「single.php」などに直接アドセンスコードを記述している方は、適期その位置の修正が必要です。
実際の広告の見え方はどう変わるのか
スマホで実際に見える見え方はほぼ変化なしです。
Wordpressのウィジェットで、アドセンスの広告ユニットを300×250から336×280に入れ替えても、スマホ表示の広告枠はSTINGERのテーマ側で横幅が固定されるので、実際の見え方にほぼ変化はありません。
若干縦長の広告になるイメージ。

でも、アドセンスの内部的には広告として表示される種類が、336×280の広告ユニットでは「300×250と336×280」の2種類の広告が表示されることになります。
これは広告が2つ並んで表示されるという意味ではなく、検索などでサイトを訪問した閲覧者の、より興味のある広告が表示される確率が高くなる(単純に2倍になる)っていうイメージです。
Googleの提案によるとCPM(インプレッション単価)が最大で164%になる(かもしれない)らしいです。

これは単純に毎月1万円のアドセンス収益が16,000円にアップする(かもしれない)っていうこと。
試してみない手はないですね!
実際に広告収入がどのくらい変化するのかは、1ヶ月位様子を見てからまたご報告します。
おわりに
広告クリック率が高くなってサイトやブログ運営者の収益が上がるってことは、結果Googleの広告収益が増えるっていうこと。
Googleアドセンスの提案なので、きっと結果が出てくるはずです。
設定自体は15分ほどで終わる簡単なものですので、興味のある方はお試しあれ!
たくろーど(@tkroad)でした。(・ω<)
〈関連記事〉
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
ブログのアフィリ収益アップ!AmazonJSプラグインを導入するためのFTPの設定方法
【一周年】ブログ書いてて良かったと思うこと4つ。酒の肴としての書く技術。
ad_rspnsbl
関連記事
-

-
Skitchをごりごり使い倒す方法!Evernoteと連携できる無料の画像加工アプリが便利だぞ
Skitchはスマホやデジカメで撮った写真にいろいろ書けてすんごく便利です。 Everno
-

-
Webサイトのブログアイコン「ファビコン」をオリジナルのものに設定する方法@スティンガー
WordPressテーマのSTINGERはとっても便利なイケメンで、多くのブロガーの方々が使
-

-
無料で使える写真フレームアプリ!MoldivでSNSアイコンも出来ちゃうぞ
iPhoneは写真の加工アプリがすんごく豊富です。 今回は無料で使える写真コラージュ(
-

-
MarsEditのプレビューをブラウザのブログ画面と同じ表示にすると使いやすくなる!
Macでブログ書くならMarsEditはほんとうに便利です。 デフォルトの設定でもすごく使いやす
-

-
WordPressのパーマリンクは悪いコト言わないから英数字にしておこうっていう話
photo credit: teamstickergiant via photopin cc
-

-
無料でオリジナルロゴが作れるsquarespace logoがすごい!!TwitterやFacebook用にピッタリ!
ブログやSNSのアイコンをちょっとかっこよさげに見直したいたくろーど(@tkroad)です。こん
-

-
JETPACKからちょっと早い年賀状。2015年のブログを振り返ってみる
2015年も残すところあと1日というところで、WordPressプラグインのひとつJet
-

-
継続は力なり。やめなければ「勝ち」ではなくても「負け」ることはない
photo credit: Chapendra via photopin cc た
-

-
【iOS8】通知センターウィジェットからブログのアクセス数を簡単解析!JetPackとWordPressアプリを使うとお手軽カンタン確認できるよ
iOS8のウィジェット機能を使って簡易的なアクセス数を通知センターに表示させることが出来ます
-

-
モブログ必携なiPhone画像注釈アプリSkitchが神がかったアップデートをなされたぞ!
iPhoneの画像注釈アプリのスキッチが2014年4月17日にアップデートしてとんでもなく使
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に!