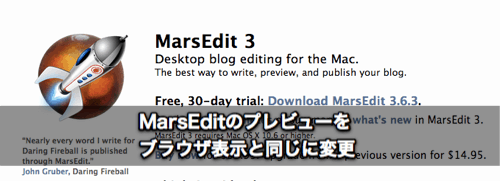
MarsEditのプレビューをブラウザのブログ画面と同じ表示にすると使いやすくなる!

Macでブログ書くならMarsEditはほんとうに便利です。
デフォルトの設定でもすごく使いやすいのですが、ちょっとした一工夫で、さらに使いやすくなります。
今回はプレビュー画面をブラウザと同じように表示する方法の紹介です。
ヘッダーやフッター、改行などもウェブブラウザと同じ表示になるので、編集の微調整にとても便利です。
たくろーど(@tkroad)です。こんにちわ。
MarsEditはほんとに便利なアプリ。
Macでブログ書くならほんとに外せないブログエディタです。
ここ1ヶ月ほどMarsEditを使ってみて、「こんな機能があったら便利だなあ」と思って設定したものを紹介します。
今回はプレビュー画面を実際のウェブブラウザと同じように表示する方法です。
1.CSSサンプルを用意するためにWordPressで下書きを準備
1−1.WordPressにCSSをコピーするためのサンプル記事の下書きを用意
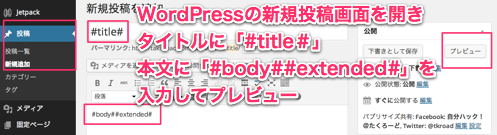
WordPressの「新規投稿を追加」を開き、タイトルには「#title#」を、本文には「#body##extended#」と入力して「プレビュー」をクリックします。

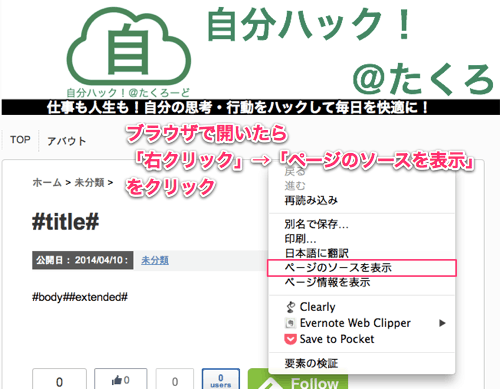
1−2.ブラウザで開いたら「ページのソースを表示」
プレビューボタンでブラウザ上で開いたら、右クリックから「ページのソースを表示」します。

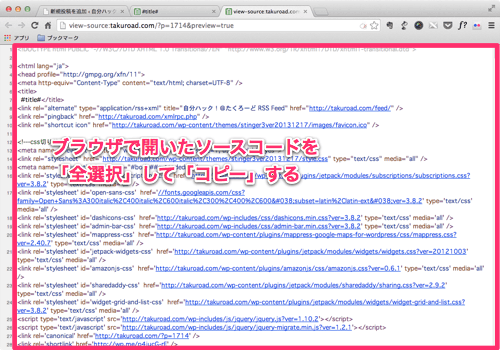
1−3.ソースを表示させたら全選択してコピー
Webブラウザ上で開いたソースコードをcommand+Aで「全選択」して「コピー」します。

2.MarsEditのEditのプレビュー設定を変更
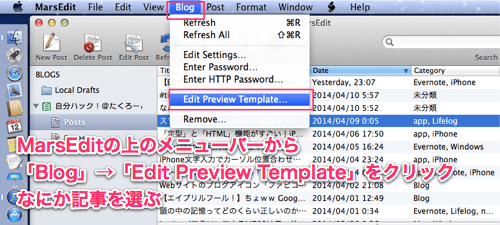
MarsEditのプレビュー設定を変更するためEdit Preview Templateを開きます。
2−1.Edit Preview Templateの変更
MarsEditを開いてメニューバーの「Blog」→「Edit Preview Template」を選択。
試しに表示させてみる記事(以前に書いたもの、何でもOKです)
を選びます。

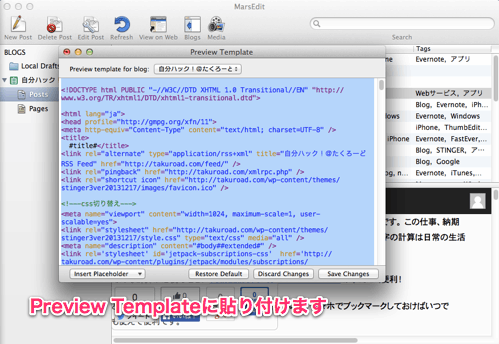
「1−3.」でブラウザからコピーしたソースをMarsEditのEdit Preview Templateに全て貼り付けます。

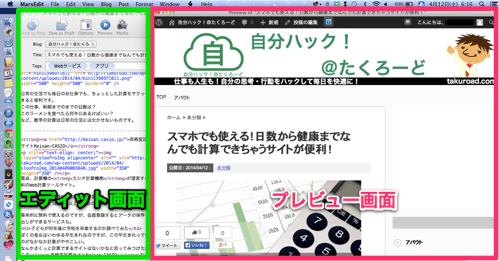
ここまででMarsEditのプレビュー画面にはブログがブラウザと同じ表示になっていると思います。
3.Analyticsを削除する
アクセス解析のためのGoogleAnalitycsをプラグインで使っている人は、ここでEdit Preview Templateからアナリティクスを削除しましょう。
この設定をしないと、自分のMarsEditでのプレビューがブログのページビューとしてカウントされるため、自分でプレビューするたびにAnalyticsのPV数にカウントされてしまいます。
GoogleAnalitycsなどのアクセス解析ツールを使っている場合は、余計なアクセスが増えてしまうため、アクセス解析コードを削除する。
「command+F」で検索窓を出し「GoogleAnalytics」と検索し、該当箇所を削除する。
参考にさせてもらってのはこちらのブログ↓
参照:MarsEditのプレビューを簡単に自分のブログのデザインにする方法|経験知
ちなみに
ぼくの場合は「Google Analytics」の間のスペースに半角、全角の差があってうまく検索されなかったので「Analytics」だけで検索してみたら出てきました。
ここまで設定はおわりです。
MarsEditで記事を編集すると、すぐにプレビュー画面にWebブラウザ上と同じブログの表記で映しだされるはずで。

おわりに
MarsEditはMacでブログを書く上でとっても便利なアプリケーションです。
ちょっとした一手間をかけると、ブログ更新がさらに便利になってますます使いやすくなるので、この方法はもっと早くやっておくんだった。
だんぜん書きやすさが違います。
たくろーど(@tkroad)でした。(・ω<)
Macでブログを書くならコレ!
Red Sweater Software
価格: 4,000円

posted with sticky on 2014.4.14
ad_rspnsbl
関連記事
-

-
MacとWindowsで英数字やスペースを常に半角で入力する方法。【Google日本語入力】
Google日本語入力はMacでもWindowsでも使える便利な入力システムです。 文
-

-
5分でできる!WordPressのブログに「関連する記事」を追加するならwordpress related Postsがお手軽カンタン!
ブロガーのみなさんの記事を見てると、一つの記事の後に「関連する記事」って言うのが表示されてて
-

-
BitNamiでfunction.phpいじったらローカルWordPressが真っ白になったときの解決方法
photo credit: thisismyurl via photopin cc ローカルに
-

-
WordPressのスパムコメント対策ならこれ!AkismetのAPI設定方法
photo credit: hegarty_david via photopin cc Wor
-

-
【エイプリルフール!】ちょww Google AdSenseの今日の収益が他の惑星から上がってるんだがw
photo credit: bangdoll@flickr via photopin cc
-

-
フリーソフト2つで簡単!WindowsでMacのショートカットキーを使うための設定方法
photo credit: amanky via photopin cc Macのショート
-

-
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
photo credit: angermann via photopin cc ブログを運営す
-

-
【Time Machine】MacのバックアップとiTunesなどのデータ用に外付けHDDをパーティションで区切って使う方法。WDが安くて安定感ありでおすすめ
Macのバックアップ用とデータ保存用を兼用するため外付けHDDを購入しました。 HDD
-

-
MacBook AirとMissionControlとデスクの固定が相性抜群すぎる
MacのMissionControlは超便利なのですが、アプリごとに開くデスクを固定してやる
-

-
【iOS8】通知センターウィジェットからブログのアクセス数を簡単解析!JetPackとWordPressアプリを使うとお手軽カンタン確認できるよ
iOS8のウィジェット機能を使って簡易的なアクセス数を通知センターに表示させることが出来ます
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に!