WordPressをローカルで動かしてテーマをカスタムしてみる
公開日:
:
最終更新日:2015/03/07
WordPress Mac, PC/Webサービス, WordPress, ブログ

WordPressのテーマをいろいろ編集するときは、WordPressをローカル(PC)にインストールするといいです。
万が一cssやphpを失敗しても、ローカル環境なら修復も簡単ですし、編集中のサイトやブログを他の人に見られるという心配もないです。
「BitNami」というアプリケーションを使ってローカルにWordPressをインストールする方法の紹介です。
たくろーど(@tkroad)です。こんにちわ。
WordPressテーマをいろいろいじってみたいと思い、ウェブ上でcssやphpの編集などをしていたら「変な表示になってるよ!」とサイト訪問者の方からご指摘が。
これはちょっと恥ずかしいです。(T_T)
知識が乏しいのでいろいろ試しているうちにcssやphpが変なことになっている状態を、できるだけサイト訪問してくれる方には見てほしくないです。
そこでWindowsやMacにWordPressをインストールして、ローカル環境で編集、完成後をウェブ上にアップするというのが望ましいのです。
今回は「BitNami」というWindowsでもMacでも使えるアプリケーションを使って、ローカルでWordPressを動かす方法の紹介です。
<参考にさせてもらったのはこちらのブログ>
PCにWordPressを!BitNamiインストールと日本語化までの全手順|NAIFIX
1.「BitNami」の導入
まずはローカルでWordPressを動かすアプリ「BitNami」をインストールします。
WindowsでもMacでも使えるアプリです。
今回はMacにインストールしていきます。
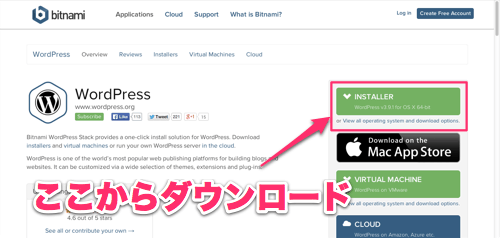
1−1.「BitNami」のインストール
BitNamiのインストールはこちらから。
インストーラーをダウンロードして解凍します。
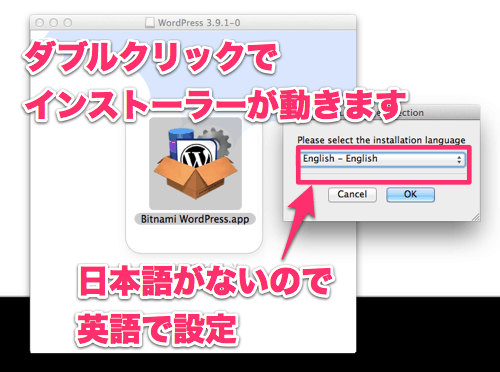
ダブルクリックでインストーラーが起動。
日本語がないのでEnglishを選びます。

セットアップでは保存場所などを聞いてきますが、特に指定がなければ全てそのまま「Next」を。
1−2.「BitNami」のセットアップ
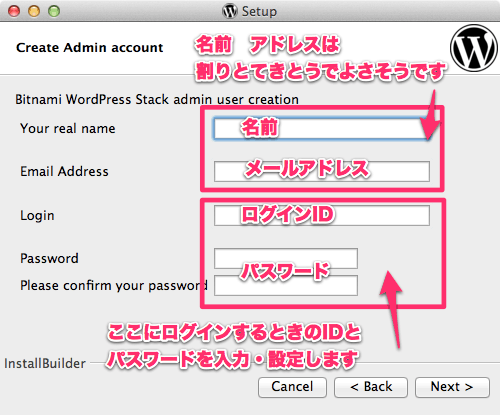
ログインIDとパスワードの設定をします。
ウェブ上のWordPressのIDとパスと同じでも別々でも構いません。
ぼくはどっちにログインしてるのか分からなくならないように、別に設定しました。

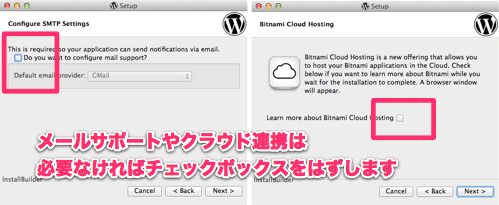
メールサポートやクラウド連携について聞いてきますが、特に必要なければチェックを外しておきます。
だいたいこの「BitNami」を使う人は、ほとんどWeb版のWordPressを使っていると思うので、あえてメールやクラウドの設定をしなくてもいいのかもしれません。

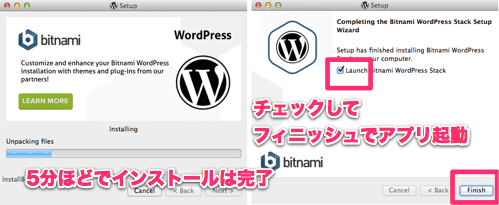
セットアップを完了してインストールします。
おおよそ3分〜5分程度で完了します。
チェックボックスを付けて「finish」をクリックすると、アプリが起動します。

1−3.「BitNmai」アプリを起動
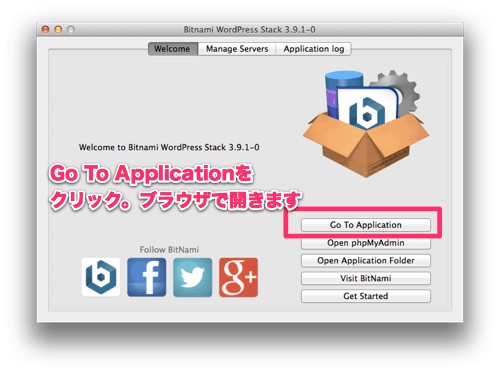
インストールを終えると「BitNami WordPress Stack」というアプリが起動します。
「Go To Application」をクリックすると、ブラウザでローカルのWordPressが開きます。

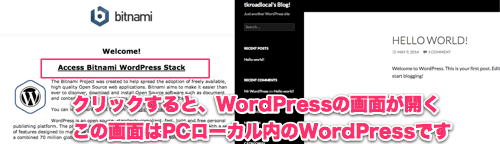
ブラウザで開きますが、このデータはローカル内のWordPressです。
ネットに繋がっていなくても開くことが出来ます。

Hello World!
この画面をブックマークしておきましょう。
いつでもブラウザからローカル内のWordPressを開くことが出来ます。
英語の表記だとちょっと操作しにくいので、日本語のWordPressをこれから導入していきます。
2.「BitNmai」に日本語版WordPressを入れる
1.までで英語表記のWordPressがローカル環境で使えるようになりましたが、いつもの見やすい日本語版のWordPressに変更していきます。
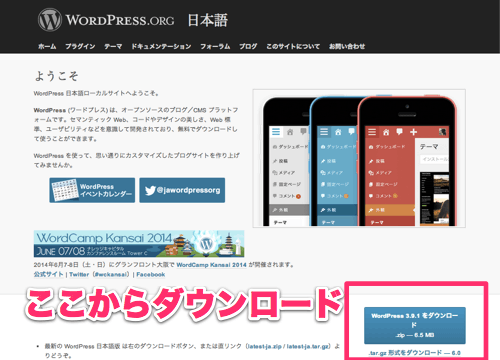
2−1.日本語版WordPressのダウンロード
WordPress.ORG 日本語サイトからダウンロードします。
zip形式でダウンロードされるので、ダウンロードフォルダやデスクトップなど、任意の場所に解凍します。
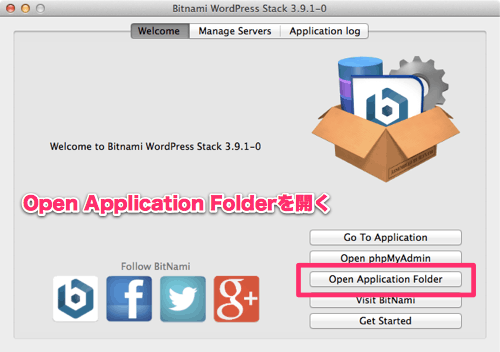
次に、「BitNmai WordPress Stack」を開き「Open Application Folder」を開きます。

このフォルダに、ローカル環境内のWordPressのphpや設定が保存されています。
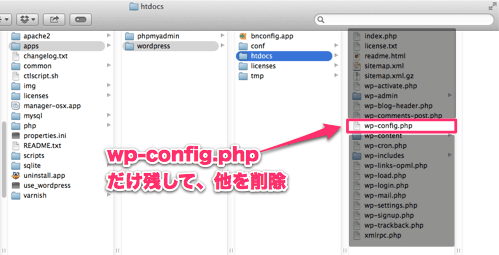
「Open Application Folder」を開いたら、「apps」→「wordpress」→「htdocs」の順に開きます。
この中にある「wp-config.php」以外のファイルを全て削除します。

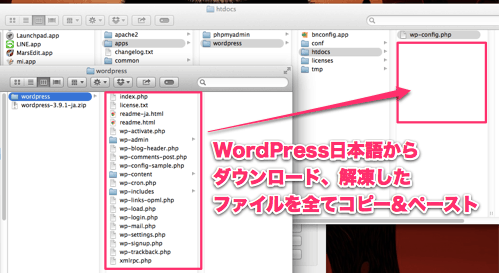
ここ(htdocs)に、先ほど「WordPress.ORG 日本語」からダウンロード、解凍したWordPressのファイルを全てコピーします。

これで、日本語版のWordPress環境が整ったのですが、後一つだけphpの記述を。
2−2.「wp-config.php」に2文字追記
2−1.で削除せずに残した、「htdocs」内の「wp-config.php」に2文字だけ追記します。
「wp-config.php」をテキストエディタで開き、73行目辺りにあるこちら。
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to 'de_DE' to enable German
* language support.
*/
define('WPLANG', '');
これを次のように変更します。
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to 'de_DE' to enable German
* language support.
*/
define('WPLANG', 'ja');
最後の
define('WPLANG', '');
これに「ja」を追記するだけです。
define('WPLANG', 'ja');
このままテキストエディタファイルを上書き保存して閉じます。
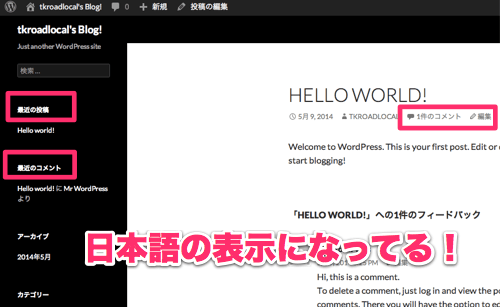
先ほどブックマークしたローカルWordPressページを開くと

日本語の表示になっています!
おわりに
これでWordPressのテーマをローカル環境でいろいろいじることが出来ます。
自分の中で試験して、テーマを編集できたら、あとはそのcssやphpをウェブ上にアップするだけ。
これからオリジナルの変更をいろいろ加えてみたいと思います。
たくろーど(@tkroad)でした。(・ω<)
<関連記事>
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
WordPressテーマ STINGERのフォントサイズや見出しをオリジナルに変更する方法
ad_rspnsbl
関連記事
-

-
5分でできる!WordPressのブログに「関連する記事」を追加するならwordpress related Postsがお手軽カンタン!
ブロガーのみなさんの記事を見てると、一つの記事の後に「関連する記事」って言うのが表示されてて
-

-
ブログのアフィリ収益アップ!AmazonJSプラグインを導入するためのFTPの設定方法
ブログの中でお気に入り商品のレビューを書く時、WordPressならAmazonJSというプラグ
-

-
BitNamiでfunction.phpいじったらローカルWordPressが真っ白になったときの解決方法
photo credit: thisismyurl via photopin cc ローカルに
-

-
WordPress Popular Postsで記事PV数の順位がおかしいときの解決方法
WordPress Popular Postsをインストールしてみたら、どうも順位がGoog
-

-
無料でオリジナルロゴが作れるsquarespace logoがすごい!!TwitterやFacebook用にピッタリ!
ブログやSNSのアイコンをちょっとかっこよさげに見直したいたくろーど(@tkroad)です。こん
-

-
WordPressに固定の広告2つを横並びに表示するテーマ編集の設定方法
photo credit: angermann via photopin cc ブログを運営す
-

-
Jetpackを導入してみて初めて分かったWordPressとWordPress.comのアカウントは違うぞ
photo credit: itselea via photopin cc 知らなかった。Word
-

-
WordPressのスパムコメント対策ならこれ!AkismetのAPI設定方法
photo credit: hegarty_david via photopin cc Wor
-

-
MarsEditを導入して初日でWordPressへの連携につまづいて何とかうまくいった話
Macでブログ書くならこれしか無いっていうくらい有名&使い勝手の良いブロ
-

-
ブログのWordPressテーマにStingerを導入したらナニコレすんごくステキ!無料でいいの?
以前からブログテーマの変更がすんごくきになってた たくろーど(@tkroad)です。
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に! 














Comment
たくろーど様
BitNami説明ありがとうございます。
おかげさまで、ワードプレス英語まで
設定出来ました。
感謝いたします。
はじめまして、浜田寿幸と申します。
おたずねいたします。
テキストエディタでwp-config.phpを開きます。
日本語にしたいのですが、ファイルが開けませんとでます。
どうぞよろしくお願いいたします。
「wp-config.php」のファイルの場所さえわかれば、「wp-config.php」を右クリック→このアプリケーションで開く→「メモ」「テキストエディット」「メモ帳」とかで開けると思うのですが・・・
MacならFinderから、WindowsならエクスプローラーでローカルのWordPressのファイルの場所を探すといいかもしれません。