WordPressテーマ STINGERのフォントサイズや見出しをオリジナルに変更する方法
公開日:
:
最終更新日:2014/05/04
Mac, PC/Webサービス, ブログ STINGER, ブログ

STINGERはSEOに強くカスタマイズに優れた素晴らしいWordPressテーマです。
そのため利用している人も多く、見た目が似通ってしまいがちです。
今回はフォントと見出しをオリジナルのものに変更する設定方法を紹介します。
このブログはWordPressテーマ STINGERを使っているのですが、使い始めてから4ヶ月ほど、ほぼデフォルトの設定で使ってきました。
〈素敵なWordPressテーマ スティンガーはこちら〉

必要な物は、揃っている。STINGER3
〈関連記事〉
ブログのWordPressテーマにStingerを導入したらナニコレすんごくステキ!無料でいいの?
最近このブログも記事数が100を超えてきたので、そろそろ見た目にもこだわりたいと思い、まずはフォントと見出しを変更してみます。
1.STINGERのフォントを変更する
STINGERはiPhoneやスマホ、Macで表示するとキレイですが、Windowsだとテキストフォントがいまひとつです。
そして文字サイズも15pxなので、できればもう少し大きくしたいところ。
そこで次のように変更してみます。
フォントのスタイルを変更
1-1.まずはテキストフォント
フォントをよみやすい文字に変えると印象がガラッとかわります。
Macやスマホで表示すると、デフォルトでもけっこうきれいなのですが、Windowsだと文字のフォントがやや気になるので、ちょっとだけ変えてみます。
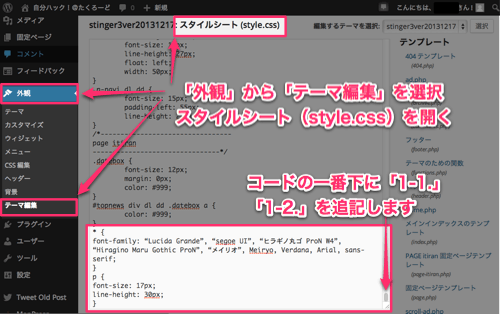
WordPressの「外観」→「テーマ編集」→「スタイルシート (style.css)」を開いたら、一番下にこれ↓を追記します。
* {
font-family: “Lucida Grande”, “segoe UI”, “ヒラギノ丸ゴ ProN W4”, “Hiragino Maru Gothic ProN”, “メイリオ”, Meiryo, Verdana, Arial, sans-serif;
}
これで、MacでもWindowsでも、ヒラギノ、メイリオのフォントになり、ちょっと読みやすくなります。
1-2.次はテキストサイズを大きめに
STINGERはもともと記事のテキストサイズは15pxなので、ほんの気持ち大きくします。
先ほどの「1-1.」で追記したあとに、さらに下↓を追記します。
p {
font-size: 17px;
line-height: 30px;
}
文字のサイズをちょっとだけ(15px→17px)大きくしたので、行間も27px→30pxに変更しています。
※ここはお好みです。
ここまでで、style.cssはこのような感じになっています。

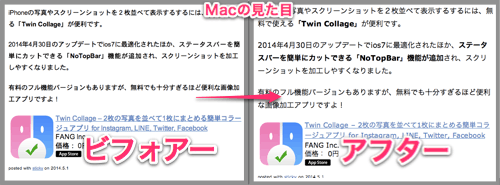
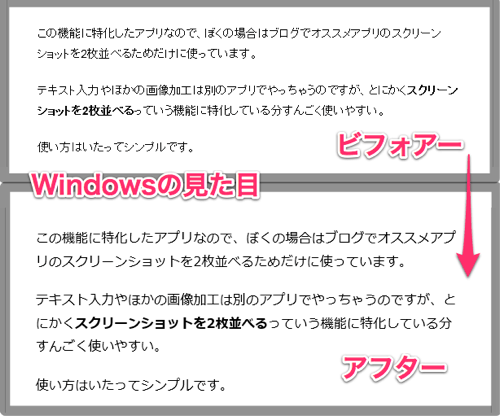
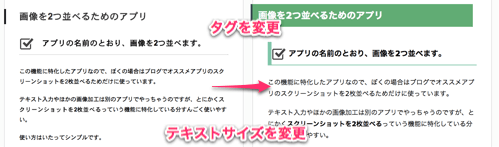
これで、見た目はこんな具合に変わっているはずです。
<Macの見た目>

<Windowsの見た目>

Windowsでは特に見やすさがアップしています。
2.STINGERのhタグ(見出し)を変更する
STINGERのhタグ(見出しは)とてもシンプルで使いやすいです。
そのため多くのSTINGERを使ったブログで、同じ見出しを見かけるので、少しだけ変更を加えていきます。
変更する場所は先ほどフォントを変えた場所と同じ、WordPressの「外観」→「テーマ編集」→「スタイルシート (style.css)」の中です。
2-1.「h2タグ」を変更する
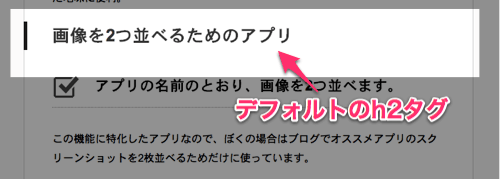
h2タグはデフォルトだとこんな感じです。

左にラインのあるシンプルな見出しです。
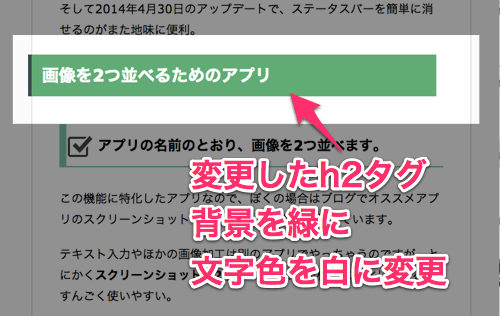
そしてこれが今回変更したh2タグです。

さっそく変更方法を。
h2タグの変更はこんな具合
「スタイルシート (style.css)」の中を「h2 {」で検索すれば見つかると思います。
<デフォルトの「h2タグ」のCSSコード>
h2 {
font-size: 24px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 35px;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #1a1a1a;
color: #333;
line-height: 30px;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: -40px;
}
この↑デフォルトのコードを次のように↓書き換えます。
<変更後の「h2」タグのCSSコード>
h2 {
font-size: 24px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 45px;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #2f4f4f;
line-height: 30px;
padding: 15px;
width: 100%;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: -45px;
background: #3cb371;
color: #ffffff;
}
- 主な変更点は
- 17行目で背景の緑色(mediumseagreen
#3cb371)を指定しているところ。 - 9行目で左の縦ラインの色を深緑(darkslategray
#2f4f4f)に変更しているところ。 - 文字色を、18行目で白(color: #ffffff;)に変更しているところ。
といった点です。
2-2.「h3タグ」を変更する
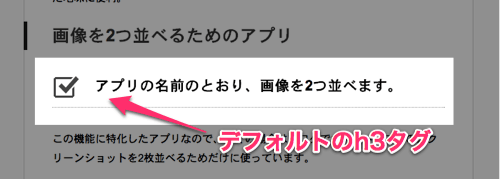
「h3タグ」はデフォルトではこんな感じです。

このシンプルなチェックボックスはとても汎用性が高いので、多くのSTINGERブログで使われています。
ぼくもこのチェックボックスのイラストが好きなので、このまま使うことにして、少しだけ手を加えてみます。
h3タグの変更はこんな具合
「スタイルシート (style.css)」の中を「h3 {」で検索すれば見つかると思います。
<デフォルトの「h3タグ」のCSSコード>
.kizi h3 {
font-size: 20px;
margin-bottom: 30px;
margin-top: 10px;
padding-top: 15px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 60px;
color: #000000;
line-height: 30px;
background-image: url(images/cah3-bk.png);
background-repeat: no-repeat;
background-position: left center;
margin-left: 0px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #999999;
}
これ↑をこのように↓書き換えます。
<変更後の「h3タグ」のCSSコード>
.kizi h3 {
font-size: 20px;
margin-bottom: 30px;
margin-top: 10px;
padding-top: 15px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 45px;
color: #000000;
line-height: 30px;
background-image: url(images/cah3-bk.png);
background-repeat: no-repeat;
background-position: left center;
margin-left: 0px;
border-left: 10px solid #66cdaa;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #66cdaa;
}
- 主な変更点は
- 17行目で点線だった下線を実線に変更しているところ。
- 16行目で太さを1px→2pxに変更しているところ。
- 15行目で左の縦ラインを加えて、下線と合わせて明るい緑(mediumaquamarine
#66cdaa)に指定しているところ。
といった点です。
ここまでで、だいぶ見た目が変わった感じになったと思います。

ちなみに色の変更はこちらのサイトを参考にすると、設定したいカラーナンバーがすぐに見つかります。
原色大辞典 http://www.colordic.org/
ここまではPC(デスクトップ)版の設定です
この設定はPCやタブレットでの表示にだけ対応するものです。
iPhoneやスマホ用の変更は、「smart.css」から変更することになりますので、また次の機会に紹介します。
おわりに
CSSの編集はちょっと勇気がいりますが、しっかりバックアップを取って行えば少しくらい失敗してもいつでも戻すことが出来ます。
オリジナルの見た目にこだわったブログにしたいですね!
たくろーど(@tkroad)でした。(・ω<)
<関連する記事>
Webサイトのブログアイコン「ファビコン」をオリジナルのものに設定する方法@スティンガー
ブログのWordPressテーマにStingerを導入したらナニコレすんごくステキ!無料でいいの?
ad_rspnsbl
関連記事
-

-
Googleの提案通りに広告ユニットを336×280に変更すると競合率が2倍以上アップし増収につながるらしいので試してみた
Googleから「広告ユニットを336×280に変更すると増収につながるかもよ」と提案を受け
-

-
BetterTouchToolが使えなくなってると思ったら有料化してたのね。もちろん課金しました
Macのトラックパッドを神がかり的に便利にしてくれるアプリBetterTouchTool。
-

-
WordPress Popular Postsで記事PV数の順位がおかしいときの解決方法
WordPress Popular Postsをインストールしてみたら、どうも順位がGoog
-

-
Googleアドセンス広告サイズのPC・スマホ表示を切り替える簡単シンプルな方法。レスポンシブ広告ユニットの使い方
GoogleAdsenseの広告サイズをPCとスマホで表示を切り替えるには、「レスポンシブ」
-

-
【iOS8】通知センターウィジェットからブログのアクセス数を簡単解析!JetPackとWordPressアプリを使うとお手軽カンタン確認できるよ
iOS8のウィジェット機能を使って簡易的なアクセス数を通知センターに表示させることが出来ます
-

-
【Googleフォト活用方法】画像のバックアップも便利だけどスマホでいつでもどこでも写真閲覧できるアルバムとして使うと便利
写真や画像ファイルのオンラインストレージは色々なサービスがあるのですが、2015年に
-

-
Jetpackを導入してみて初めて分かったWordPressとWordPress.comのアカウントは違うぞ
photo credit: itselea via photopin cc 知らなかった。Word
-

-
自分ハック!始めました
仕事も人生も、自分自身の思考・行動・ライフスタイル・ワークスタイル、ぜーんぶひっくるめてハック!
-

-
自分のためにブログ記事を書いているっていう感覚
photo credit: a profile in books via photopin
-

-
ブログのアフィリ収益アップ!AmazonJSプラグインを導入するためのFTPの設定方法
ブログの中でお気に入り商品のレビューを書く時、WordPressならAmazonJSというプラグ
 仕事も人生も!自分の思考・行動をハックして毎日を快適に!
仕事も人生も!自分の思考・行動をハックして毎日を快適に! 












Comment
こんにちは。
Stinger3を導入して、なんとかフォントを変えたいと思ってこちらの記事にたどり着きました。
たくろーど様のご教示どおりに設定したのですが、どうも当方のブログではMACでの表示もメイリオになってしまっているようなのです。(MAC・Win両方使用し、確認しております)
他のサイトでのStinger3のフォント変更の記事も見ましたが、こちらのようにきちんとヒラギノ丸で表示されているところと、やはりメイリオになっているところがありました。
hタグでの見え方がわかりやすいのですが、たくろーど様に何か思い当たることはございますでしょうか。
すみません、自己解決しました・・。
どういじればいいのかいろいろ探してたのですが、無事解決してよかったです!
はじめまして
先月からブログを始めたものです。
こちらのブログを見て初めてCSSの編集をしてみたのですが上手くいきません。
コピーアンドペーストで見出しとフォントの部分と差し替え・追記をして更改のボタンを押していて、書き換えられているのですが、画面は変化なしです。
ワードプレスの変更には、もっと基本的な作業が何かあるのでしょうか?
宜しければアドバイスを頂けると助かります。
どうぞ宜しくお願いいたします。
すみません。
今は変更されて表示されました。
これって時差があるんですかね。
ありがとうございました。
解決して良かったです!テーマの変更はブラウザを再読み込み(Mac=command+r Windows=ctl+r)すると反映されます。あとはお使いのサーバーの環境もあるかもしれませんが、1分程度で反映されるはずです。
テーマを色々いじるときは、直接Web上のWordPressをいじるよりも、ローカルPCの中にWordPressを動かして行ったほうが安心していじれると思うのでおすすめですよ。
<参考>
WordPressをローカルで動かしてテーマをカスタムしてみる
BitNamiでfunction.phpいじったらローカルWordPressが真っ白になったときの解決方法
こちらのサイト本当にわかりやすく解説しているので感動しました!
上記の見出しタグ変更できたのですがスマホはどのように変更すればいいでしょうか??
お答えいただければ幸いです
スマホ表示の設定は次の場所をいじるといけますよ。
(STINGER3の場合)
WordPress管理画面から
1.外観
2.テーマ編集
3.「smart.css」を開く
4.「h3」タグで検索
5.以下の用な記述があると思うので、ここを編集。
6.このような記述があるので、好みの色やサイズに変更できます。
ちなみに・・・ぼくの場合はSTINGER3の子テーマを使っており、232行目にこの記述があります。参考までに。
返信ありがとうございます!
「smart.css」を開くと
.moto .post h3 {
と
.post h3 {
があるのですが違いはなんでしょうか?
いろいろ質問して申し訳ありません。
子テーマのことは気になっていましたがイマイチ仕組みがよくわからずここまで来てしまいました。。。
「.moto .post h3 {」
と
「.post h3 {」
がありますが、フォントサイズやカラーの変更は後者の方「.post h3 {」です。
推測ですが、「.moto」の方は、「smart.css」ではなく「style.css」の記述を参照するコードなのかなと。
詳しく回答できなくてすみません。
スマホ表示は「.post h3 {」←このしたの数値を変更で可能です。
くれぐれもバックアップを!(笑)
わかりやすく解説ありがとうございます!
ちなみにstinger3の子テーマというのはスマホのテーマということなのでしょうか?
知識が全然ないままワードプレスを始めて、いじり方が全くわからなくて困っている時にこのサイトにたどり着きました。
いろいろ検索しましたがここが一番丁寧でわかりやすく、本当に助かりました。
昨日コメントさせてもらった者なのですが、
CSSを書き換えて出来たつもりになっていたのですが、確認してみると表示が最初と変わっていませんでした。
ちゃんとコピーアンドペーストしてCSSは書き換えられてはいるんですが、反映されません。
なにか原因があるのでしょうか??
コメント欄に私と同じような質問をしていて、時間がが経ったら反映されたという方がいましたが、私は時間が経っても反映されませんでした。
ブラウザのページを再度読み込み(ctl+r)で反映されませんか?されないのなら、CSSコードがどこか間違っているかもしれませんね。。。
本当に申し訳ございません。
自己解決しました。
勝手に騒ぎたてお見苦しいところお見せしました。
スルーして下さい。
このサイトはほんとうに参考になりました。ありがとうございます。